JavaScript Objects and Classes
The design of CanvasMap is based on Object Oriented Design principles implemented with JavaScript and the Document Object Model (DOM).
JavaScript Object Containment
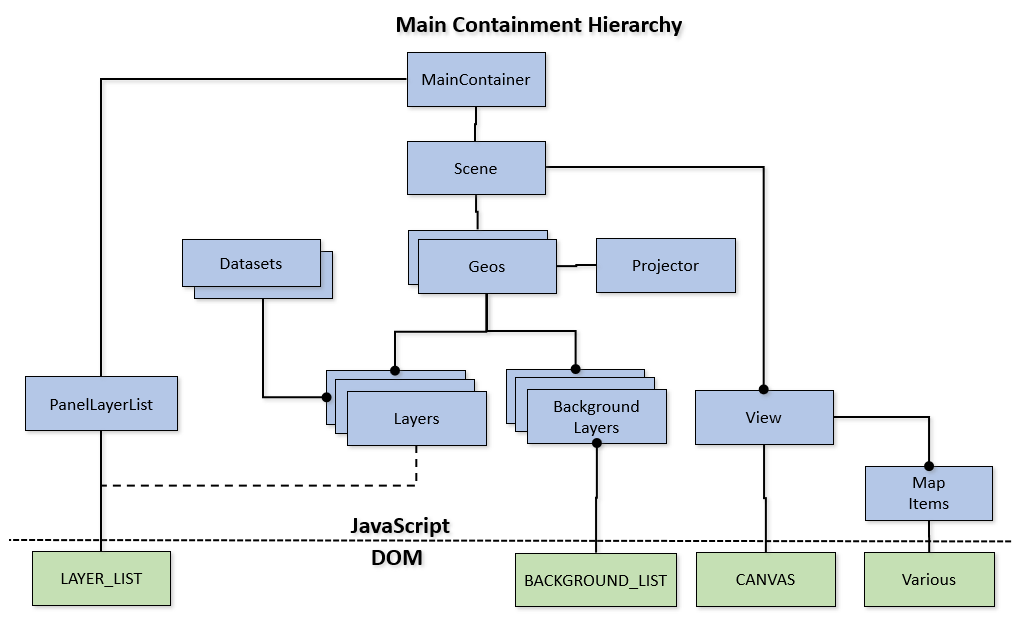
The figure below shows how CanvasMap objects contain other objects and how objects refer to DOM elements. All the JavaScript objects are contained within an overall MainContainer object. This is the object you create and primary work with to create maps with CanvasMap. The MainContainer object then contains a "Scene" object. The Scene can be thought of as a scene or area on the ground and is similar to a Scene in BlueSpray or a "Data Frame" in ArcMap by Esri. A Scene then contains one or more "Geo" objects. Each Geo is a geographic entity that takes an area on the earth and manages it within the Scene. Geos can have an optional Projector object. The Projector object will project on the fly but we recommend avoiding this unless a critical part of your map since the projection function will slow down your maps. Geos contain "Layers" The layers operate just as the layers in other GIS applications and can be moved up or down in a list. The order in the list determines the drawing order for 2D maps. There can be a variety of types of layers and you are welcome to create your own. The layers are linked to their entries in the "Layer List" called "Layers Element". The Scene also contains the "Views" that the Scene appears in. The Views are linked to the HTML Canvas element that they will draw into. There are also a variety of support classes for putting up JavaScript "Dialog Boxes", projecting data, and other utility functions.

- MainContainer - Contains the JavaScript objects and references to all the DOM container objects
- Scene -
Contains one or more Geos that represent maps within the scene
- Geo - Contains the layers that are displayed in a view
- Layers - Various types of spatial information that are displayed for the user (e.g. points, polygons, rasters)
- LAYER_LIST - The DOM element that displays the layers to the right of the map
- Background Layers - One layer from this list can be displayed behind the other others
- BACKGROUND_LIST - Displays the list of background layers for the user to select the current background
- Projector - Optional projector that will be used for coordinate conversion
- Layers - Various types of spatial information that are displayed for the user (e.g. points, polygons, rasters)
- View - Handles painting of spatial information into the CANVAS Element and handles user events (e.g. mouse down, mouse move).
- Map Elements - Additional optional elements such as scale bars and north arrows that display information on top of the scene in the view
- Various DOM Elements - Some map elements will have one or more DOM elements
- CANVAS - the HTML 5 Canvas element that shows spatial data to the user and lets them interact with it
- Map Elements - Additional optional elements such as scale bars and north arrows that display information on top of the scene in the view
- Geo - Contains the layers that are displayed in a view
- Scene -
Contains one or more Geos that represent maps within the scene
- Dialog - A class to hope put up dialog boxes to obtain settings from the user
- Utilities - The rest of the utility functions that are used by multiple classes
Files
All files are prefixed with "CM" for "CanvasMap". This is to reduce collisions with other JavaScript libraries.
The JavaScript files follow the same naming convention as show in the diagram above. Each file contains one class which is the same name as the file it is in. When a new class is created, it uses the name of its super class to start its name. Thus, CMLayerGeoJSON inherits from CMLayer. This means all the functions that are available in an CMLayer are also available in an CMLayerGeoJSON class. The CMLayerGeoJSON class will then replace or "override" the functions it needs to in STLayer.
Inheritance
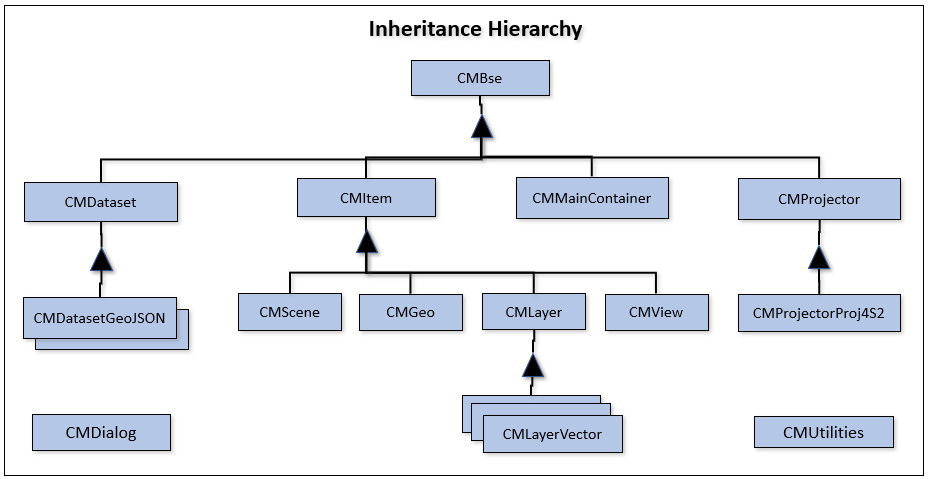
Inheritance allows us to create objects with functions and then create "sub-classes" that add and/or override the functions in the "super-class". This can greatly reduce the amount of code that is required to create modern software applications. You may have noticed that most of the settings that you use are defined in the CMItem class. The other objects that are displayed within a view (Layers, Scale Bars, and others) are sub-classes from CMItem. CMItem actually contains the code to manage most of those settings. Similarly, CMLayer contains the code to paint spatial data into a view and is called by sub-classes to do their painting for them. The diagram below illustrates the "inheritance hierarchy" for CanvasMap. There are actually a large number of classes that are sub-classes of CMItem but they did not all fit on the diagram.

- CMBase
- CMItem
- CMScene - draws the overall background for the view and manages Geos
- CMGeo - contains the layers for a map and manages the projection
- CMLayer
- base class for all layer types
- CMLayerVector - handles drawing of vector data and management of attributes
- CMLayerDataset - displays GeoJSON data
- CMLayerItems - contains editable items such as arrows
- CMLayerRaster - displays a georeferenced raster
- CMVeiw2D
- CMLayerVector - handles drawing of vector data and management of attributes
- CMScaleBar - renders scale bars
- CMItemPoly - manages editing and drawing of polygons
- CMItemRect - manages editing and drawing of rectangles
- etc.
- CMDataset
- base class for managing data sets
- CMDatasetVector - manages access to attributes
- CMDatasetGeoJSON
- CMDataSetPyramid - BlueSpray's pyramid format
- CMDataSetPyramidOpenFormat - manages the Open Pyramid format
- CMDatasetVector - manages access to attributes
- CMPanelLayerList - manages the layer list
- CMPanelBackgrounds - manages the background layer list
- CMPanelFooter
- CMPanelSearch
- CMPanelTabs
- CMPanelTool
- CMPanelSettings
- CMProjector
- CMProjectorGoogleMaps - special projector that exactly replicates the projection used by GoogleMaps and the OopenStreetMap tiles.
- CMProjectorUTM - Projector for Universal Transverse Mercator with functions to set the datum, zone, and south parameters.
- CMLayerProj4JS2 - An adaptation of the Proj4JS library to run within CanvasMap. This is a work in progress.
- CMItem
Other layer types are in the works and you can easily create your own by overriding the functions in CMLayer.