Structure of a CanvasMap Web Page
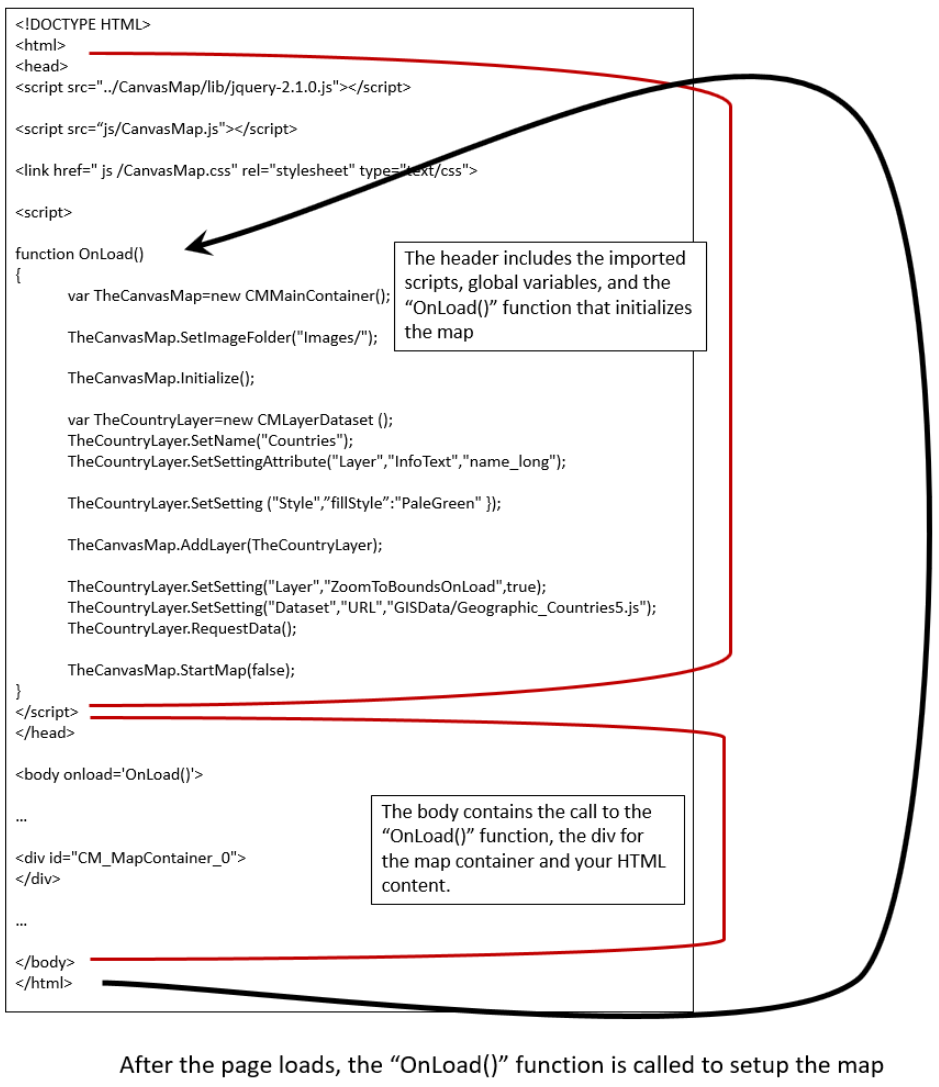
If you look at the HTML file in the previous tutorial, you'll see there are a number of sections to the web page. The sections are identified with HTML comments in the previous tutorial and outlined below.
The file below starts by including JQuery. JQuery is one of the most popular JavaScript libraries and contains functions that CanvasMap uses including finding the dimensions of the browser window. The next include is for "CanvasMap.js" which is a single file that includes the entire core CanvasMap library. This is over 20,000 lines of code and for a production web site, you may want to use "CanvasMap_min.js" which is a minimized version of CanvasMap that does not include spaces and comments. The "CanvasMap.css" file contains the style definitions used by the default CanvasMap user interface. Then, there is an "OnLoad()" function which is called after the web page has finished loading. OnLoad() is where you setup maps and the tutorials focus on the OnLoad() function to start. Addtional functions are added to manage more complex features including animation.

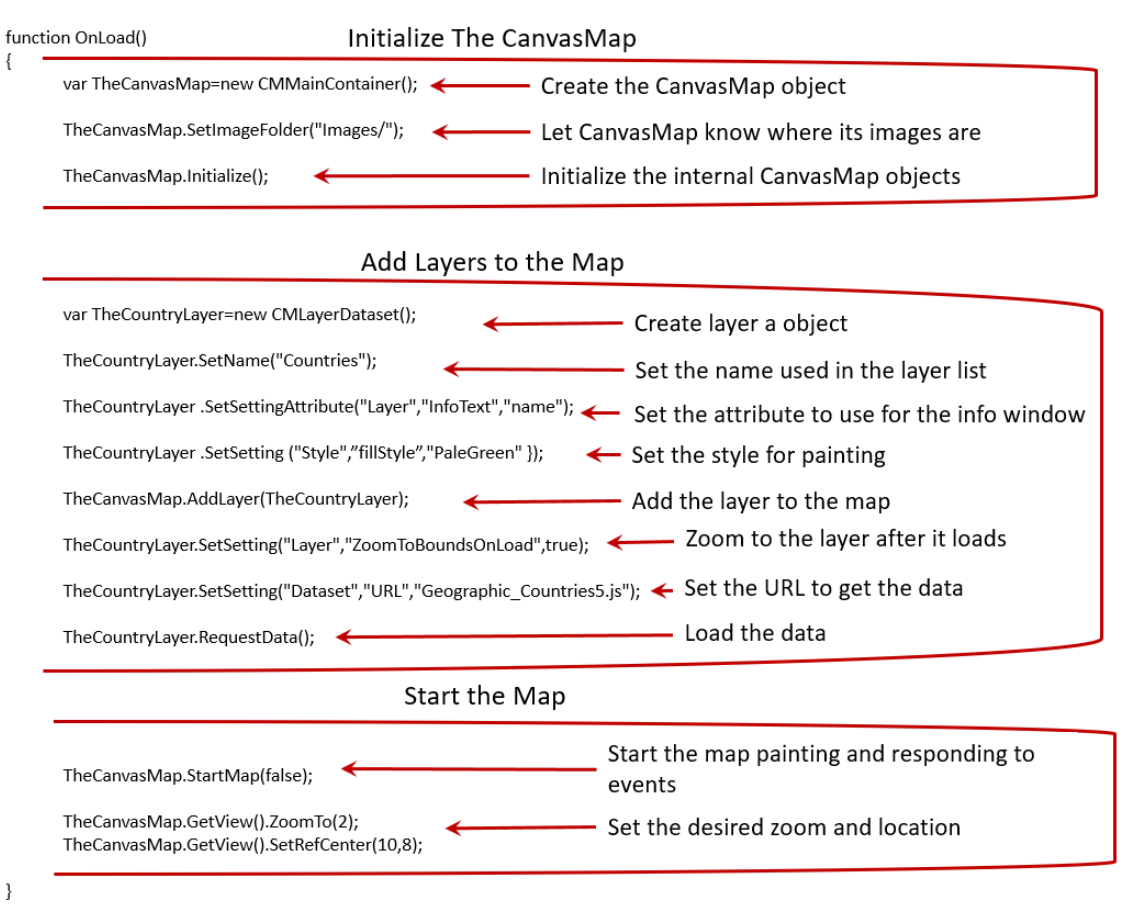
Most of the action is in the "OnLoad()" function. Below is a diagram showing what is happening in each section:

Script Imports
The scripts include the CanvasMap library, other libraries, and will include your own code files in the future. The "CanvasMap.js" file contains the main CanvasMap JavaScript files in a "minified" format. This format is compressed to make downloads faster. You can also include the individual files from the CanvasMap js folder. The jQuery library is also required by CanvasMap.
CanvasMap is relliant upon several open source libraires as well:
- SpaGeometry - functions for creating geometric shapes and geometric calculations
- Chart (ChartJS) - used in the examples to display animated charts
The examples provided thus far contain full URLs to access the CanvasMap files on our server. All previous releases are also available. When you move your website into production, it is recommended that you download CanvasMap and any other required libraries, and include them from your server.
CSS Files
There is only one CSS file for CanvasMap, CanasMap.css. You'll want to make copies of this file when you customize the look of a CanvasMap.
OnLoad Function
The OnLoad() function is added to the "body" tag for the web page and this functoin is then called after all the body content has been loaded. This ensures that all your HTML tags have been converted to DOM elements so they can be access from JavaScript. The OnLoad() function is used to setup and customize your CanvasMap.
Initializing the map
Take a look at the "OnLoad()" function and you'll see code to initialize the map, add layers, and start the map. Note that you cannot add layers to a map until after the map is initialized.
The code below will:
- Create the CanvasMap object and save it to the global variable
- Set the location of the images folder. This tells CanvasMap where to find the images. The current setting should work as long as you have your maps stored in the "CanvasMap" folder. If you move them, you'll need to update the image folder.
- Initialize the CanvasMap. The "Initialization()" function sets up the internal state of the CanvasMap so we can add layers to it.
TheMainContainer=new CMMainContainer(); // creates the map object TheMainContainer.Initialize(); // sets up the view, scene, and event handlers for the map
Adding Layers
The code below adds a layer to the map. "CMLayerGeoJSON" displays polygon and linestring (i.e. polyline) data in the map. There are other layer types we'll learn about in future tutorials. This code takes the following steps:
- Create the layer
- Give the layer a name which will appear in the layer list
- Set the style of the layer to be filled with "PaleGreen"
- Add the layer to the CanvasMap
- Set the URL for where the data is located. Note that we also send the layer the "CMView" that is within the CanvasMap (more on this later) and a flag "true" indicating we want CanvasMap to "ZoomTo" this layer after it is loaded. Note that if you are running without a server and used the "Set Data" page, you'll have a "SetData()" function instead of setting the URL.
var TheCountryLayer=new CMLayerDataset();
TheCountryLayer.SetSetting("Name","Countries");
TheCountryLayer.SetStyle({fillStyle:"PaleGreen"}); // fill the data with pale green color
TheMainContainer.AddLayer(TheCountryLayer);
TheCountryLayer.SetSetting("Layer","ZoomToBoundsOnLoad",true);
TheCountryLayer.SetSetting("Dataset","URL","https://gsp.humboldt.edu/Archive/GISData/2019/WGS84_Geographic/GeoJSON/Geographic_CountriesWithInfoText.js");
Note that the "SetSetting()" function is the last call. This is important as it triggers loading the data from the URL.
Starting the Map
The next step is just to call "StartMap". We have specified a flag of "false" to keep CanvasMap from resizing the map to fit the browser window as the default is to create a resizable map (more on this later).
TheMainContainer.StartMap(false); // don't resize
Zooming To an Area
The last step is to zoom to the area of interest. This has to be after the "StartMap()" function call so that the width and height of the CanvasMap has been resized.
// Zoom to a particular area of the map var TheView=TheMainContainer.GetView(); TheView.ZoomTo(2); TheView.SetRefCenter(10,8);