Design of CanvasMaps
CanvasMap is designed to be very flexible and very compact.
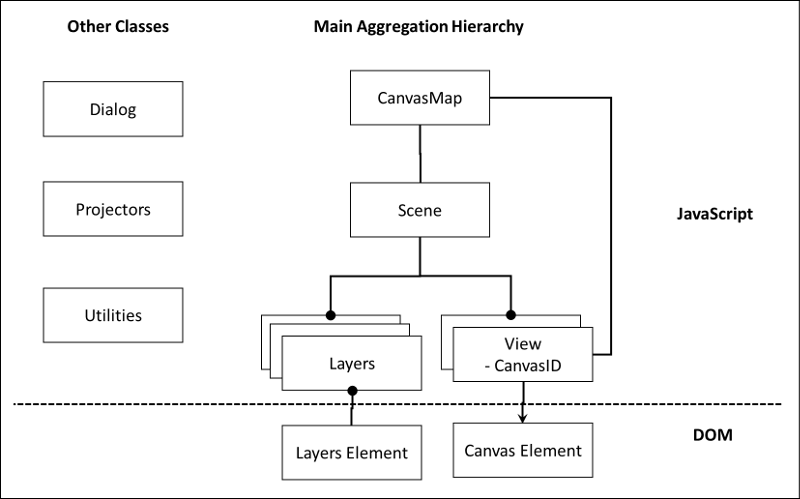
Aggregation Hierarchy
Below is the aggregation or "containment" hierarchy for the objects within CanvasMap.

Element Containment
- MAP_HEADER
- TOOL_CONTAINER
- TOOL_EDIT
- TOOL_SELECT
- TOOL_INFO
- CANVAS_CONTAINER
- NAVIGATION
- NORTH_ARROW
- SCALE_BAR
- CANVAS
- LAYER_LIST
- BACKGROUND_LAYERS
- FORGROUND_LAYERS
- MAP_FOOTER
- SRS
- COORDINATES
- COORDINATE_PIXELS
- COORDINATE_REF
- COORDINATE_GEOGRAPHIC
- CREDITS (text string that can include author and date)
The main aggregation hierarchy and the associated "Other Classes" used by CanvasMap.
In its full glory, CanvasMap implements the visualization portion of a full-desktop GIS application. This includes the ability to add, move, and delete layers, show the location of the cursor in various coordinate systems, and show various symbology for spatial data.
The CanvasMap is the top level in the aggregation hierarchy and combines together the scene with a "LayerList", a "Status" panel, and potentially other elements of your design! The CMScene is effectively an array of layers while each layer contains one type of data (points, polylines, polygons, or raster). The CMView takes care of all the drawing into the HTML 5 Canvas element.
The other classes include a class to help with standard Dialogs, a series of "Projectors" for various projections, and a utilities file for everything that is left over.
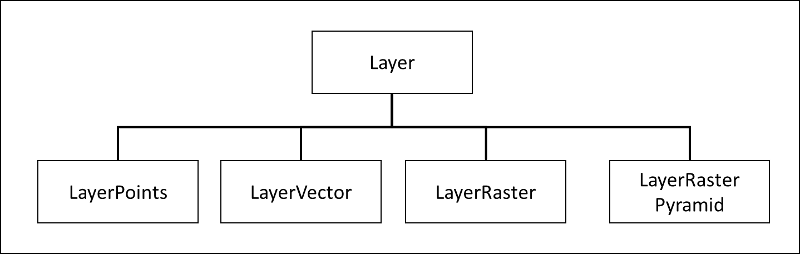
Inheritance Hierarchy
The inheritance hierarchy is very simple as shown below.

The only inheritance hierarchy besides the one for Layers is for Projectors and there is simple one projector for each projection system and they all inherit from CMProjector.cs.
