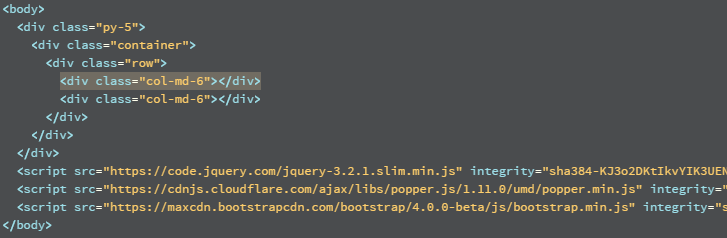
In Pingendo, add a two-column element into your web page. Click on one of the columns to select it and then take a look at the HTML panel. You should see a DIV that has a class with the word "col" in it for "column", as below:

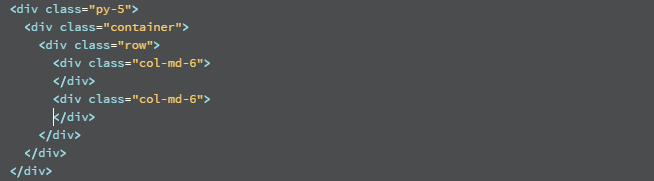
You'll want to break up the line that contains the start and end div tags to make it easy to add content into the column as below:

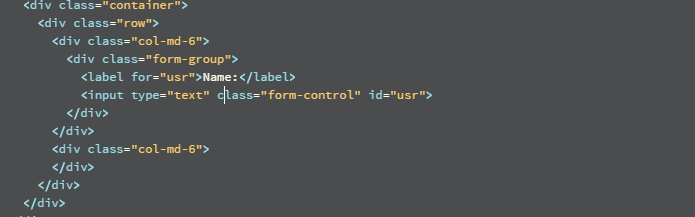
Visit the W3Schools Bootstrap tutorial and you'll see some examples of how to use Bootstrap to make great looking forms. Then, Select "BS Inputs" in the navigation bar in the W3Schools tutorial and scroll to see the HTML for adding inputs to your HTML. Then, copy and paste one of the "Bootstrap Inputs" into the first column of your HTML page in Pingendo. You'll want to fix the tabs and then you should have something that looks like the following:

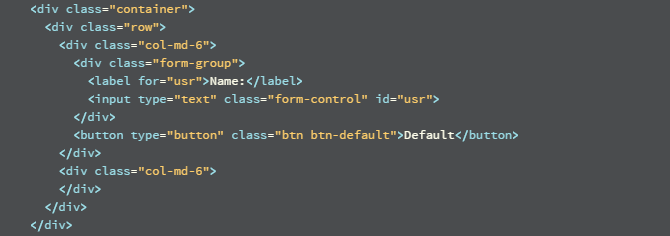
Next, go to the "BS Button" page in W3Schools and paste a button into your HTML:

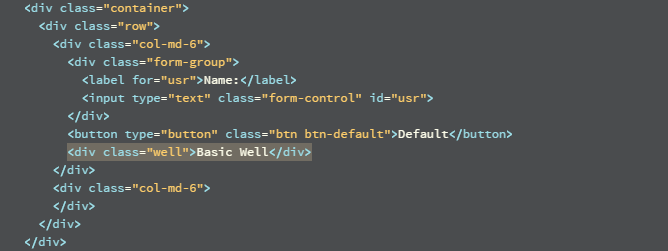
Then we can add a "BS Well" to the HTML as a place to put a result:

You now can add a wide variety of Bootstrap elements into your HTML. The next step is to make the HTML do something when the user clicks on the button.
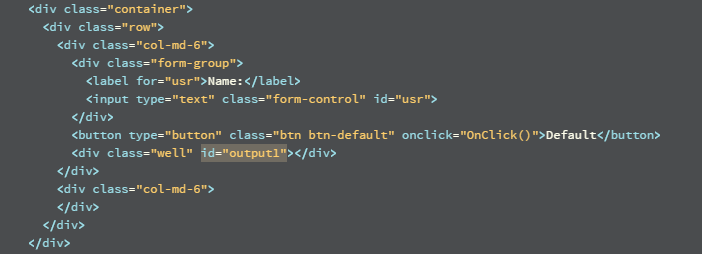
The next step is to add an "OnClick()" function to our button:

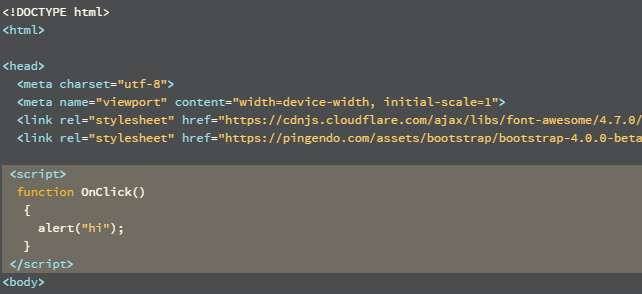
Then, we need to add out "OnClick()" function into the head of our HTML file.

To get to our HTML elements, we need to give each of them a unique "id". The text input element already has an id of "user" from when we copied it over but the well element needs a unique id. Below, I have given it the id "output1".

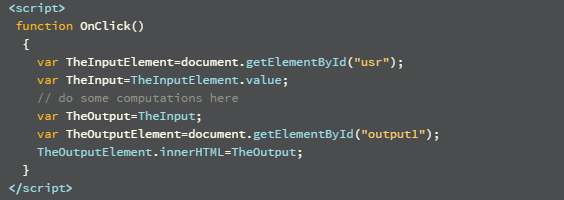
Now we can get to the contents of our elements and output results to another element. Note that you need to use "value" to get the contents of an input element but you use "innerHTML" to set the contents of a div:

Now you can add whatever calculations you want. You can also add additional inputs and output elements. Just remember the following:
© Copyright 2018 HSU - All rights reserved.