
Reference Material
Below is reference material on how CanvasMap was designed and more technical details.
JavaScript Classes
CanvasMap has been implemented with JavaScript object-oreinted design. This makes the design very flexible and makes it very easy for you to change and extend it's capabilities. Before proceeding, it is recommended that you have some knowledge of object-oreinted programming.
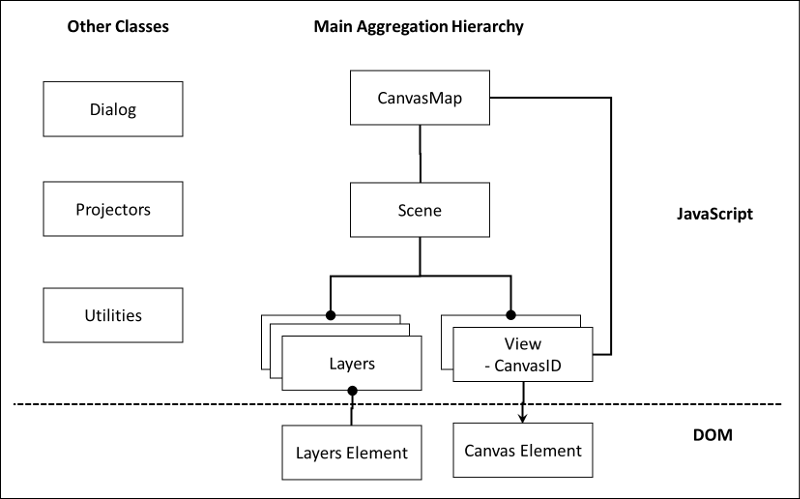
The figure below shows how CanvasMap was designed. All the JavaScript objects are contained within an overall CanvasMap object. This is the primary object to use. The CanvasMap object then contains a "Scene" which contains "Layers". The Scene can be thought of as a scene or area on the ground and is the same as a Scene in BlueSpray or a "Data Frame" in ArcGIS. The layers contain the actual spatial data. There can be a huge variety of types of layers and you are welcome to create your own. The layers are linked to their entries in the "Layer List" called "Layers Element". The Scene also contains the "Views" that the Scene appears in. The Views are linked to the HTML Canvas element that they will draw into. There are also a variety of support classes for putting up JavaScript "Dialog Boxes", projecting data, and other utility functions.

Mouse Events
The main mouse events (mouse down, mouse up, mouse move) are overriden in CanvasMap which then calls the view, which calls the Scene, which then calls the layers:
- CanvasMap overrides the mouse events with MouseDown, MouseUp, and MouseMove functions.
- If the event is not used by CanvasMap (i.e. the user is not dragging the contents of the map) then the View's mouse event function of the same name is called.
- The View converts the coordinates of the mouse cursor to reference units (map units) and then call's the Scene's mouse event function of the same name with this coordinate.
- The Scene calls all the layers mouse event function until one of the layers returns value of "true" for "Used" (i.e. the layer has used the mouse event and other layers should not use it).
- The layers typically check if the mouse event was inside one of their features. If so, the layer takes apprpriate action like putting up an information window and returns "true" to keep other layers from using the event. Otherwise, the layer returns "false".
The Design Details page contains additional information on the design.
Class Reference
Below is a reference for each of the classes in CanvasMap. This includes the "public" functions within each of the classes. There are other functions that you can call but be warned that they may not be supported in the future. All classes in CanvasMap, except CanvasMap itself, are prefixed with "CM" to avoid name collision with other libraries.
CanvasMap
CanvasMap is the main class for the library and integrates together a MapHeader, ToolContainer, CanvasContainer, MapFooter, and a LayerList.
Elements in a CanvasMap
- CanvasMap - main object for each map on a page
- TheScene - contains the layers
- TheLayers
- TheView - the veiw for the scene
- Elements - the other visible elements (divs) in the canvas map
- TheScene - contains the layers
Index Definitions
Below are definitions for accessing the elements in CanvasMap
Note: Indexes are used to speed up access to the elements instead of using "getElementByID()" because getElementByID() can take quite a bit of time when used on complex web pages.
Coordinate Unit Defintions
The following definitions are used to specify the units for coordinates that are displayed in the footer and in scale bars. Note that conversions to coordinates that are in a different spatial reference than the map can only be done if a projector is provided.
- CanvasMap.COORDINATES_UNITS_DD
- CanvasMap.COORDINATES_UNITS_DMS
- CanvasMap.COORDINATES_UNITS_METERS
- CanvasMap.COORDINATES_UNITS_FEET
CMLayer
Layers display spatial data. Each layer is a little different but they call use the functions described here.
Mark Types
The following definitions are used to change the type of mark that is displayed for points. CIRCLE is the default and you can specify an IconImage instead of these marks.
- CMLayer.MARK_CIRCLE - MARK_SIZE specifies the diameter of the circle
- CMLayer.MARK_TRIANGLE - MARK_SIZE is the width of the triangle
- CMLayer.MARK_SQUARE - MARK_SIZE is the width and height of the square
- CMLayer.MARK_STAR - MARK_SIZE is the width of a five pointed star
Icon Images
An icon image can replace a mark for point layers. The image will be displayed at it's full resolution and they should be relatively small for layers with lots of points. For an ICON_IMAGE, an object is provided with the following format:
{
TheImage:Image Object,
OffsetX:OffsetX,
OffsetY:OffsetY
};
Note that the image object's onload function should call a repaint to its layer to make sure the layer is repainted after the image is loaded.
Label Positions
Labels can be positioned on points in each of the eight cardinal directions:
- TL: top left
- T: top
- TR: top right
- R: right
- BR: bottom right
- B: bottom
- BL: bottom left
- L: left
The position is specified with a JSON object. The labels are placed based on the corner that is nearest to the point based on the direction of the positioning. Then, the OffsetX and Offset Y values are added to the location. The object has the form:
{
Direction:Direction,
OffsetX:OffsetX,
OffsetY:OffsetY
};
Optional Property Defintions
The following properties can be set for any layer but whether they are implemented or not may depend on the layer type. All of these properties can be set for the entire layer and some can be set for individual features as well.
| Property | Description | Attribute Column | All Features | Individual Features |
|---|---|---|---|---|
| CMLayer.INFO | The attribute to use for HTML to be placed in an information window | Yes | Yes | Yes |
| CMLayer.FEATURE_STYLE | Style to use to paint features | Yes | Yes | Yes |
| CMLayer.MOUSE_OVER_STYLE | Style to use when the user moves the mouse over a feature | Yes | Yes | Yes |
| CMLayer.SELECTED_STYLE | Style to to paint a feature when it is selected | Yes | Yes | Yes |
| CMLayer.ICON_IMAGE | Image to replace the mark for a point. | Yes (1) | Yes | Yes |
| CMLayer.MARK_TYPE | Type of mark to display for points | Yes | Yes | Yes |
| CMLayer.MARK_SIZE | Size of marks in pixels | Yes | Yes | Yes |
| CMLayer.ZOOM_RANGE | Sets the zoom range for a layer to be displayed at. Value is an array formated at [MinZoomLevel,MaxZoomLevel] | Yes | Yes | Yes |
| CMLayer.LABEL_STYLE | A standard HTML Canvas style object | |||
| CMLayer.LABEL | The source for the actual label | |||
| CMLayer.LABEL_POSITION | The position to draw the label in defined by the direction and offsets {Direction:UL,OffsetX:10,OffsetY:10} | |||
| CMLayer.LABEL_FONT | A standard HTML Canvas font string such as "30px Arial". The "px" is required. |
1. For images specified through an attribute, the image object is replaced by "src=<URL>" where "<URL>" is the URL for the image file.
The functions are now fully defined in the scripting reference.
CMScene
It is rare that you'll need to call any of these functions because most are replicated at the CanvsMap level.
CMView
Typically, only the CanvasMap code will call the view. This is for those wishing to create their own layer types.
Below are the currently defined tools:
- TOOL_HAND
- TOOL_INFO
- TOOL_EDIT
- TOOL_ADD
Documentation Standard
The documentation standard within CanvasMap is a subset of the JSDoc standard.
"//**********" is used to delineate large blocks of code. These are ignoried by the documentation genorator.
Header blocks for files, functions, enums, and other areas of code are delinated as follows. These headers are examined by the documentation generated (the Java program CreateDocsJS).
/**
* This is a heading for code
*/
We use the following notation within the header to ducment the code:
@module myModule – file with classes and other code
@class - class
@param FunctionParameter - description
@returns FunctionReturnParameter - description
Enumerated definition
@enum
Function notation:
@public - appears in scripting reference
@protected – subclasses typically call this? (appears in extension reference)
@override – subclasses typically override? (appears in extension reference)
The following are not used in CanvasMap:
@inheritdoc
@override Indicate that a symbol overrides its parent.
@static – can get from not having “prototype” in the definition
@private – this is implied by a function that does not have @protected or @public